· Photoshop Dimension ウェブ テクスチャの作り方 では、さっそくテクスチャの作りかたの紹介をしていきます。 効果でテクスチャを作る このような絵を作っていきます。 まずはなんでもいいのでイラストを用意しましょう。自分で描いたものでもいいですし、素材をもってきても · テクスチャにはさまざまな種類があり、紙や、水彩、ひび割れたガラスのような質感など、使い方次第であらゆる表現が可能になります。 グラデーションやその他の効果をかけることで、制作物の完成度をより高めることができます。 Illustrator|テクスチャの作り方 テクスチャの作り方/07/19 · Photoshop基本操作画像にワイングラスを合成するには、不透明度で「半調」にしてはダメです。これじゃ幽霊みたいになってします (笑)。ガラスのくっきりした質感は、エッジの濃い部分と、光沢や映り込みの明るい部分を残しながら、背景が透けて見えるように調整しなければなりません。描画モードの 乗算 と スクリーン を活用してみましょう。

弾丸で割れたガラスを表現するには 実習8日目 ふたっぱとタカムラ 実習の記録
Photoshop ひび割れ ガラス 作り方
Photoshop ひび割れ ガラス 作り方- · そしてその三日月を球体の下のほうに配置します。 ・グラデーション #→#FFFFFF ・フィルタ→ぼかし(ガウス)2 ・ブレンドモード 乗算 100 5 ④で作った三日月を複製し、少し下にずらします。 そしてグラデーションを横にかけます。 ・グラデーション #→#FFFFFF→# ・フィルタ→ぼかし(ガウス)05 ・ブレンドモード 乗算 45作り方 先ずはファイル 開くをクリックし光を挿入する画像を開きます。 長方形ツールを選択します。描画色を白にし横長のシェイプを作ります。このレイヤーを「光線」と名づけます。濡れたガラス窓アクションファイルの作り方 写真をまるで濡れた窓ガラス越しに見ているような風合いに仕上げるチュートリアル。 難しさ 中級者向け 制作時間 長いひび割れた




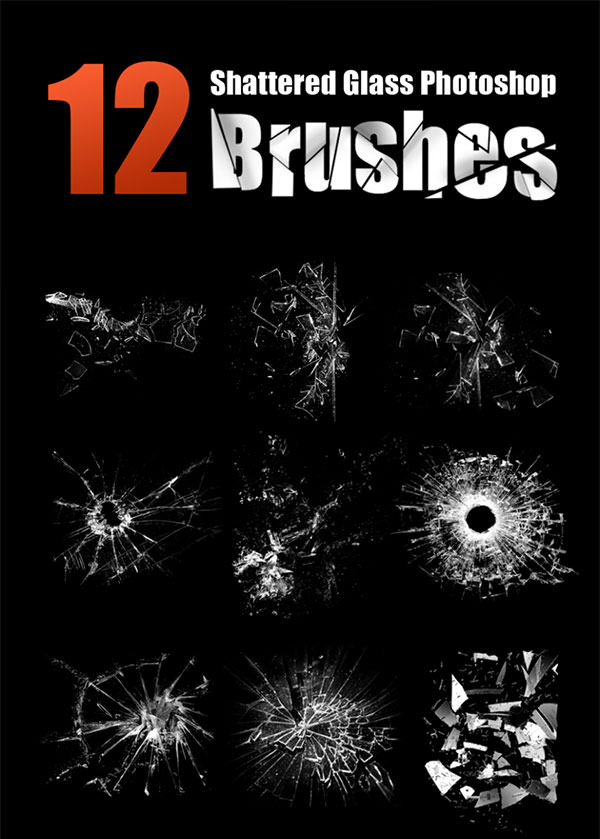
割れたガラスを表現するphotoshopブラシ High Res Photoshop Brushes For Creating Broken Glass Effect Designdevelop
壊れた ガラスバナー 、 ひび割れた ガラス の ベクトル図 の セット 。 vectorpocket · こんにちは。デザイナーの藤田です。 久しぶりにPhotoshopのtips記事をお届けします。 皆さんは "水しぶき"などの背景が透けた画像の切り抜きに苦戦したことはありませんか? ただ背景を切り抜くだけだと、透明感をなかなか表現できませんよね。 そこで今回は、"水しぶき"などの透け · Photoshopとはどんなソフトなのでしょうか実際にPhotoshopで作られた作品例をたくさん紹介しながら解説します。 サルでも分かるように図解説明します ホーム デザイン Photoshopの使い方 Photoshopとは?こんなスゴイことができる26の例 ;
· 割れたガラスをリサイクルアート☆モザイク技法でランプを作ろう! 割れてしまったガラス板と飲み終わったガラス瓶をモザイク技法で組み合わせて作る、簡単可愛いランプシェードの作り方紹介です (*^^*) ハイ、こんにちは、こんばんわ? キラピカ☆映りこむ画像にぼかしをかけて、描画モード、不透明度を調整すれば完成です。 メニューバーの「フィルタ」→「ぼかし」→「ぼかし(ガウス)」を選択し、ダイアログの「半径」の数値を設定して「OK」ボタンをクリック。 レイヤーの「描画モード」の「スクリーン」を選択。 建築パース画像のシチュエーションや映りこませる画像によって描画モードを変更し · Photoshop(フォトショップ)のチュートリアルまとめ|使い方やかっこいい加工の練習に! Photoshop(フォトショップ) は豊富な機能を持つことから、画像修正だけでなく様々なデザイン現場で使われています。 次々にデザインの幅が広がる新機能も増えて
はじめに、分かりやすいように背景画像を用意します。 (模様などがついているものがおすすめ) 背景画像の上にガラスになる四角(四角A)を配置します。 (今回は0px*0pxで) 塗りに下の画像のようにグレーと黒のグラデーションを設定します。 ステップ2 先程作った四角Aを選択して、効果 > スタイライズ > 光彩(内側)を選択します。 内側を下の図のフィルターは変形のガラス を選び数値を調整。 水滴のテクスチャーを開きドラッグしてレイヤーを重ねる。 テクスチャーは こちら を使用。 水滴テクスチャーのサイズを調整したら、 描画モードをオーバーレイにして明るくなりすぎたら少し明度を落として調整。 水滴テクスチャーレイヤーを複製し 選択ツールで 水滴のツブ以外の部分を選択。 選択したら · さあ、初心者必見、水玉コラの作り方を徹底解説! 水玉コラは画像ソフト活用術の初歩の初歩! スケベな気持ちは、男の行動力を限界突破させる。エロサイトを巡り、詐欺広告に引っかからず、見事サンプルムービーにたどり着いたあの経験、みんなも思い出して欲しい。 初めてPhotoshopやGIMP




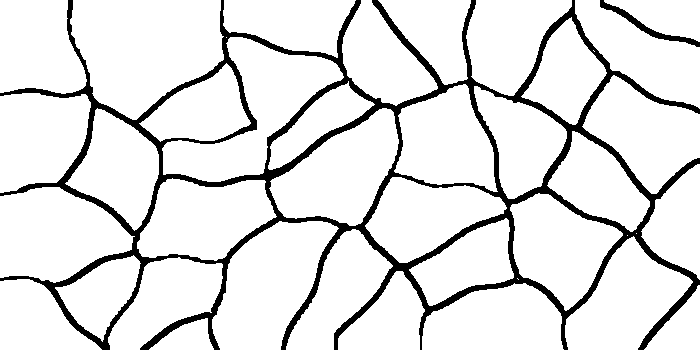
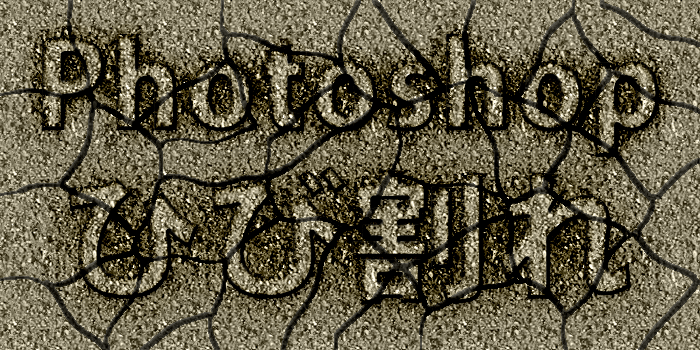
5分でできる ひび割れた地面のテクスチャを作成する方法 Photoshop 小樽総合デザイン事務局 ホームページ制作 デザイン Lineスタンプ制作




透明な割れたガラスのリアルな破片 無料のベクター
Step01 ざらついたテクスチャを作る 新規ファイルを作成し、背景レイヤーをダブルクリック。 レイヤーに変更します。 ( 参考記事: Photoshopのレイヤーの基本を説明 ) フィルター→フィルターギャラリー→ノート用紙で、上図の設定を適用します。 · Photoshop用、地面やガラスなどのヒビ割れブラシ65セット インスピレーションを刺激しそうな写真や壁紙、webデザインやphotoshop素材などを画像付きでまとめています。 · Photoshopでステンドグラス風に加工する方法♪ 今回は以下の環境で制作をしていきます。 また写真は「ODAN」よりお借りしました。 Windows10;



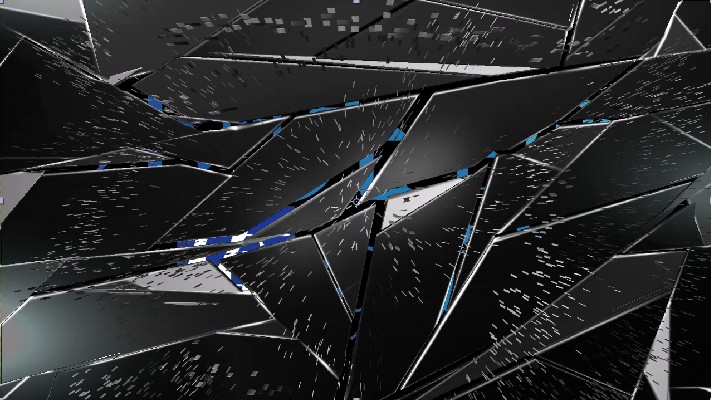
チュートリアル満載だー 3ds Maxでガラスをぶち破れ の巻




ガラスのひび割れのphotoshopでの作り方等がわかるチュートリアル100選 プロ級デザイナー達の技術から新しい学びや技術を得るために Seleqt セレキュト Seleqt セレキュト
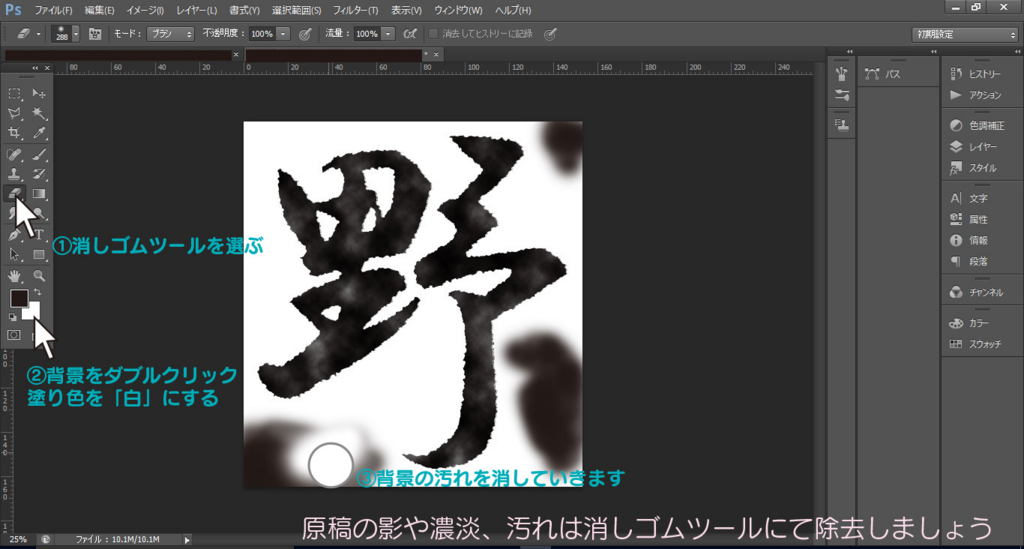
手順06 境界部分を綺麗にする2 白っぽい箇所を目立たなくするように「フリンジ削除」をして完成です。 「フリンジ削除」 メニューバーの「レイヤー」→「マッティング」→「フリンジ削除」を選択。 (上)「範囲選択を保存」ダイアログ (左下)「フリンジ削除」実行前 (右下)「フリンジ削除」実行後 ダイアログの「幅」に1pixelを入力し、「OK」ボタンを · Photoshopで、窓につく大量の水滴を、できるだけ手軽に作る方法をまとめます。 今回の方法は、中景で使うのに効果的です。 今回は、「 長雨 」で設定した「窓についた大量の雨粒の作り方」をまとめたいと思います。 今回の作り方は、中景の画面か · 今回はPhotoshopで文字にひび割れや汚れの質感を出す加工の仕方をご紹介したいと思います( ˘ω˘ )☝ Photoshopで簡単!かっこいいグランジ風文字の作り方 まずはグランジのかすれた加工が見やすい太めのテキストを用意します。 次にグランジ加工するために




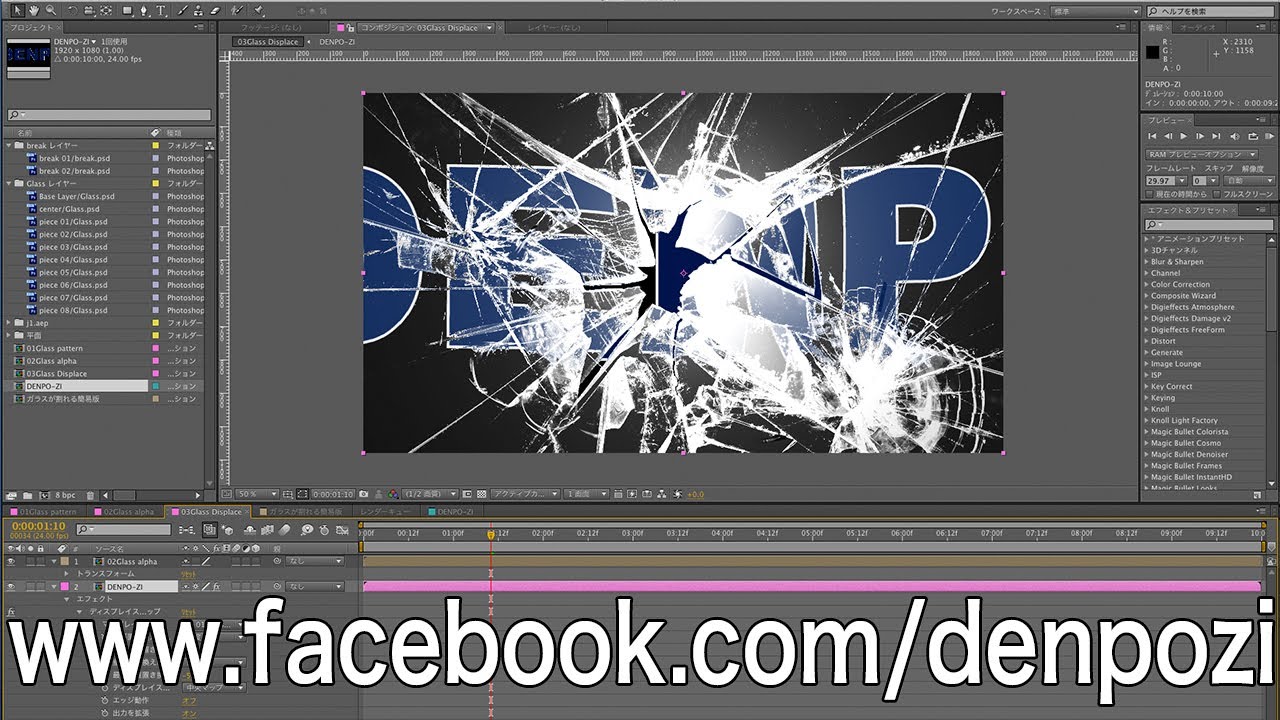
After Effects Cinema4d チュートリアル ガラス割れの作り方 Youtube ガラス 割れ チュートリアル モーショングラフィックス




弾丸で割れたガラスを表現するには 実習8日目 ふたっぱとタカムラ 実習の記録
· Contents 1 Photoshopレイヤースタイルだけで作るガラスのような透明テキスト 2 完成イメージ 3 1背景画像を開く 4 2テキストレイヤーを作る 5 3最初のテキストレイヤーのスタイルを設定する。 6 4最初に複製したテキストレイヤーのスタイルを設定する 7 52番目に複製したテイストレイヤーのスタイルを設定する 8 6最後に複製したテイストレイヤーのスタイル · Photoshopを使って簡単に「スポットライト」のような光を表現するテクニック! 今回使用する画像 自然光で撮影された写真ですが、既に窓から漏れる光を使用しているためスポットライト感がありますね。 今回はこれを強調してみます。 人物に · 以外と知らない!?Photoshopで太陽の作り方 晴れた写真を撮ると太陽の光が強すぎて、青空だったはずが、空が真っ白に飛んでしまうこと、よくありますね。 そんな時は、あえて太陽ない方角にファインダーを向けて空を撮影しましょう。太陽は、後から




私たちはガラスをphotoshopに分けます




割れたガラスの写真素材
日本語のタイトルやロゴをデザインするときにヒントとなりそうなアイデアと作り方を6個紹介します。いつものフォントで入力した文字にひと手間加えて、楽しくてインパクトのあるタイトル文字を作りましょう 必要な情報 ダウンロード Illustratorの無償体験版はこちら ダウンロード 練習用の · フォトショップ講座 (中級)Photoshop講座 (中級)フォトショップ講座24──金属加工でファンタジー! (照明効果) 幻想画廊ギャラリーの作品でもよく使う手軽なアクセサリーの画像加工です。 照明効果フィルタの使い方を学びましょう。 · Photoshop (フォトショップ)を使ったボタン画像の作り方 今回はAdobe Photoshopを使用して、つやつやのボタンを作ってみましょう。 今回のようなデザインは良く見かける定番テクニックです。 是非挑戦してみて下さい。




Photoshop スピードアート 廃墟の街 パソコン生活サポートpasonal




中級 フォトショップ講座11 割れたガラスでショッキングに 置き換えフィルタ 幻想画廊
· 濡れたガラス窓アクションファイルの作り方 写真をまるで濡れた窓ガラス越しに見ているような風合いに仕上げるチュートリアル。 難しさ 中級者向け 制作時間 長い今回はPhotoshopを使って写真に多重露光エフェクトをかける方法を解説します。 多重露光(Double Exposure)とは? 写真の上に別の写真を重ねることで、幻想的な1枚を作りあげる手法のことです。 よく見るのは作り方 先ずはファイル 開くをクリックし光を挿入する画像を開きます。 長方形ツールを選択します。描画色を白にし横長のシェイプを作ります。このレイヤーを「光線」と名づけます。




銃痕を再現するphotoshopブラシまとめ Smoking Hot Photoshop Bullet Hole Brushes Designdevelop



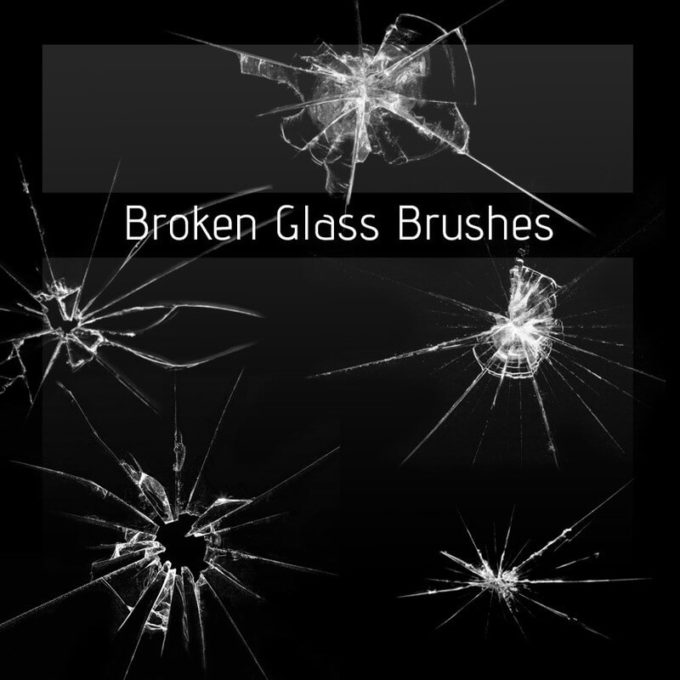
割れガラスが簡単に描けるphotoshopブラシ Rons Shatterd Glass Poser覚書 使い方とフィギュア紹介
· Photoshopの使い方 Photoshop写真に多重露光エフェクトをかける簡単な方法 ;この作品 「ガラスの破片 描き方」 は 「すげぇ」「ガラス」 等のタグがつけられた「氷守緋羽」さんのイラストです。 「いつもこんな感じで描いとります。特別なテクスチャは使いません。そして黒と白で表現します。黒のメリハリがあるとキレイに見える。と、思う。 描き方が伝わる · バリンと割れたガラスイメージのデザイン方法 実際にガラスを割って作成したカスタムブラシを使い、どんな写真にもエフェクトを加えることができます。 超能力のようなスフィアライトをデザインする方法




Photoshop文字加工を極める テキストエフェクト用チュートリアル186個まとめ 保存版 Photoshopvip




Photoshop 全て無料 ガラスのひび割れが表現できるブラシセット Abr Adobe信者nextistの動画 画像編集が楽しくなる小ネタブログ Nextist Skill Box




Photoshop講座 ひび割れた鏡の文字をつくる Cs 6 Youtube




ガラスのひび割れのphotoshopでの作り方等がわかるチュートリアル100選 プロ級デザイナー達の技術から新しい学びや技術を得るために Seleqt セレキュト Seleqt セレキュト




弾丸で割れたガラスを表現するには 実習8日目 ふたっぱとタカムラ 実習の記録




体当たりしてガラスが割れる Aftereffects Youtube




Photoshop 全て無料 クモやクモの巣を描けるブラシセット Abr Adobe信者nextistの動画 画像編集が楽しくなる小ネタブログ Nextist Skill Box




割れたガラスを表現するphotoshopブラシ High Res Photoshop Brushes For Creating Broken Glass Effect Designdevelop




割れたガラス 写真素材 フォトライブラリー Photolibrary




私たちはガラスをphotoshopに分けます




Photoshop Cc Iphone Xs ガラス割れ加工やり方法 Youtube




Photoshopでガラスが割れたようなエフェクトをかけて ベックマンをガラス越しに合成させてみた Photoshopチュートリアル 090 Youtube




16年公開のすごいテキストエフェクト用チュートリアル 作り方50個まとめ Photoshop Illustrator対応 Photoshopvip




Photoshop 全て無料 ガラスのひび割れが表現できるブラシセット Abr Adobe信者nextistの動画 画像編集が楽しくなる小ネタブログ Nextist Skill Box




Aftereffects フリー素材 ガラス割れエフェクト Youtube




Alici In アリス のアイデア 180 件 21 アリス モデル 写真 不思議の国のアリス




Photoshop 全て無料 ガラスのひび割れが表現できるブラシセット Abr Adobe信者nextistの動画 画像編集が楽しくなる小ネタブログ Nextist Skill Box




自分の文字をフォント化 手書きフォントの作り方 コラム メンバーズ




私たちはガラスをphotoshopに分けます



イラスト 割れたガラス板の描き方 解説 きゃんばすクラスタ



Illustrator テクスチャの作り方と使い方 わかりやすく 説明します Creators




グランジ風photoshopブラシおすすめ24選 無料多数 Workship Magazine ワークシップマガジン




私たちはガラスをphotoshopに分けます




Photoshop 全て無料 ガラスのひび割れが表現できるブラシセット Abr Adobe信者nextistの動画 画像編集が楽しくなる小ネタブログ Nextist Skill Box




割れたガラス 割れたガラス 壊れた鏡像 割れたガラス効果画像とpsd素材ファイルの無料ダウンロード Pngtree



イラスト 割れたガラス板の描き方 解説 きゃんばすクラスタ




ガラスのひび割れのphotoshopでの作り方等がわかるチュートリアル100選 プロ級デザイナー達の技術から新しい学びや技術を得るために Seleqt セレキュト Seleqt セレキュト



Illustrator テクスチャの作り方と使い方 わかりやすく 説明します Creators




ロゴ フォントでつくる ガラスの破片文字 2 Photoshop講座




Photoshop講座 ひび割れた鏡の文字をつくる Cs 6 Youtube




中級 フォトショップ講座11 割れたガラスでショッキングに 置き換えフィルタ 幻想画廊




銃痕を再現するphotoshopブラシまとめ Smoking Hot Photoshop Bullet Hole Brushes Designdevelop




Photoshopの画像からillustratorのパスを作る方法 株 アートリンクオフィシャルブログ Artlink Official Blog




やってみたかった表現をマスター すごいphotoshopチュートリアル 作り方49個まとめ 18年3月度 Photoshopvip




フォトショップでアクア風のびーだまの作り方が知りたいです Okwave




Photoshop スピードアート 廃墟の街 パソコン生活サポートpasonal




After Effects実践講座1 割れたガラス Aftereffects Tutorial Broken Glass Youtube




16年公開のすごいテキストエフェクト用チュートリアル 作り方50個まとめ Photoshop Illustrator対応 Photoshopvip




透明な割れたガラスのリアルな破片 無料のベクター




ボード Freebies のピン




弾丸で割れたガラスを表現するには 実習8日目 ふたっぱとタカムラ 実習の記録



Photoshopでアスファルトのテクスチャを作る



割れガラスが簡単に描けるphotoshopブラシ Rons Shatterd Glass Poser覚書 使い方とフィギュア紹介




Photoshop 全て無料 ガラスのひび割れが表現できるブラシセット Abr Adobe信者nextistの動画 画像編集が楽しくなる小ネタブログ Nextist Skill Box




デザインのネタ帳 Photoshopデザイン 株式会社エムディエヌコーポレーション




ロゴ制作 Photoshop ひび割れ風文字の作り方 Vb Lab 午前2時の実験室




Photoshopことはじめ 参考にしたいすごいチュートリアル 作り方40個まとめ 15年1月度 Photoshopvip




弾丸で割れたガラスを表現するには 実習8日目 ふたっぱとタカムラ 実習の記録




Photoshopで作りたい 新作デザインチュートリアル 作り方 12年8月度まとめ Photoshopvip




破片ブラシ ガラス Clip Studio Assets



イラスト 割れたガラス板の描き方 解説 きゃんばすクラスタ




5分でできる ひび割れた地面のテクスチャを作成する方法 Photoshop 小樽総合デザイン事務局 ホームページ制作 デザイン Lineスタンプ制作




ここへ到着する Photoshop ひび割れ ガラス 作り方 すべての鉱山クラフトのアイデア



イラスト解説 ヒビ割れた壁や地面の描き方 初心者向け きゃんばすクラスタ




中級 フォトショップ講座11 割れたガラスでショッキングに 置き換えフィルタ 幻想画廊




やってみたかった表現をマスター すごいphotoshopチュートリアル 作り方49個まとめ 18年3月度 Photoshopvip




5分でできる ひび割れた地面のテクスチャを作成する方法 Photoshop 小樽総合デザイン事務局 ホームページ制作 デザイン Lineスタンプ制作




これどうやって作るの フォトショップの勉強で参考にしたい チュートリアルつくり方まとめ Photoshopvip




Takahiro 細江貴寛 Litetube




ガラスのひび割れのphotoshopでの作り方等がわかるチュートリアル100選 プロ級デザイナー達の技術から新しい学びや技術を得るために Seleqt セレキュト Seleqt セレキュト




弾丸で割れたガラスを表現するには 実習8日目 ふたっぱとタカムラ 実習の記録




5分でできる ひび割れた地面のテクスチャを作成する方法 Photoshop 小樽総合デザイン事務局 ホームページ制作 デザイン Lineスタンプ制作




ガラスが割れるようなテキストアニメーション アフターエフェクトでできること カズノコブログ




私たちはガラスをphotoshopに分けます




ガラスのひび割れのphotoshopでの作り方等がわかるチュートリアル100選 プロ級デザイナー達の技術から新しい学びや技術を得るために Seleqt セレキュト Seleqt セレキュト




5分でできる ひび割れた地面のテクスチャを作成する方法 Photoshop 小樽総合デザイン事務局 ホームページ制作 デザイン Lineスタンプ制作




Photoshopで映画の1シーンのような印象的な特殊効果を簡単に利用できる すごい無料ブラシ素材のまとめ コリス




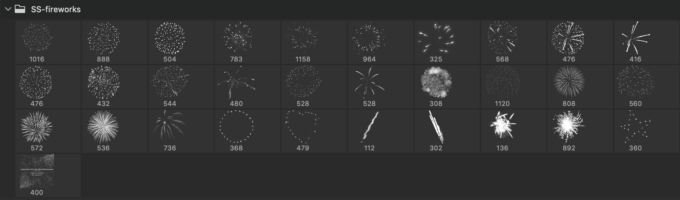
Photoshop 全て無料 花火が描けるブラシセット Abr Adobe信者nextistの動画 画像編集が楽しくなる小ネタブログ Nextist Skill Box




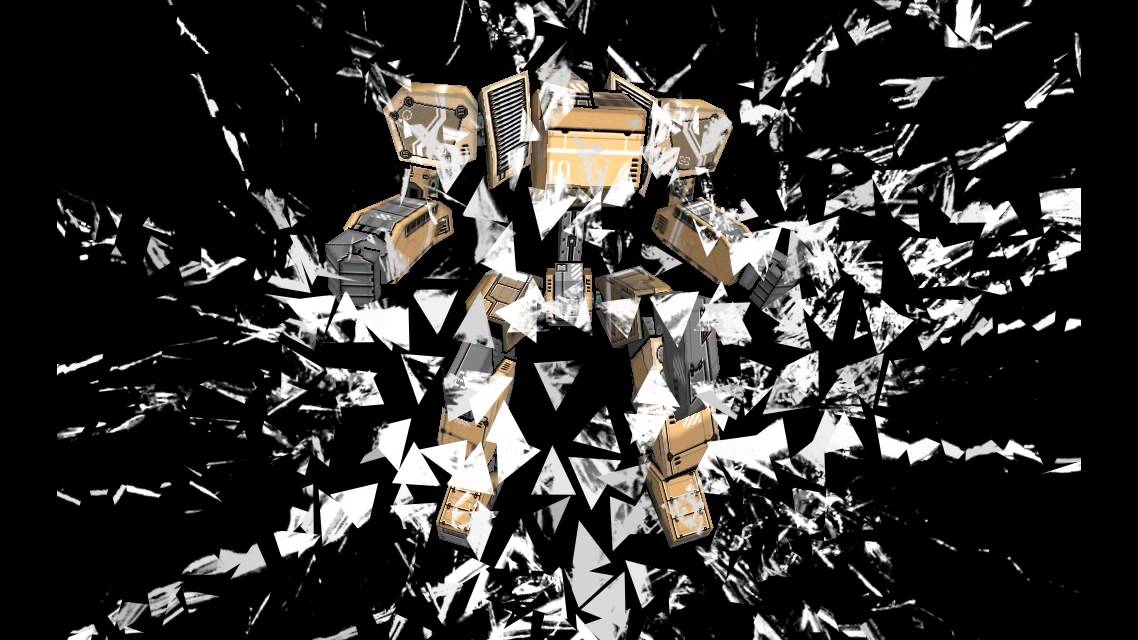
シャターエフェクトで画面が割れる映像の作り方 Aftereffects チュートリアル Youtube




Photoshop フォトショップ の高品質無料ブラシ70選 スタンプ感覚で使える Ferret




16年公開のすごいテキストエフェクト用チュートリアル 作り方50個まとめ Photoshop Illustrator対応 Photoshopvip




5分でできる ひび割れた地面のテクスチャを作成する方法 Photoshop 小樽総合デザイン事務局 ホームページ制作 デザイン Lineスタンプ制作




ボード Psd のピン




5分でできる ひび割れた地面のテクスチャを作成する方法 Photoshop 小樽総合デザイン事務局 ホームページ制作 デザイン Lineスタンプ制作




デザイン制作が加速する すごい無料photoshopブラシ素材まとめ 15年3月度 Photoshopvip




Photoshop 全て無料 ガラスのひび割れが表現できるブラシセット Abr Adobe信者nextistの動画 画像編集が楽しくなる小ネタブログ Nextist Skill Box




Photoshop 全て無料 ガラスのひび割れが表現できるブラシセット Abr Adobe信者nextistの動画 画像編集が楽しくなる小ネタブログ Nextist Skill Box




割れたガラス 写真素材 フォトライブラリー Photolibrary




割れたガラスのイラスト素材




Photoshop文字加工を極める テキストエフェクト用チュートリアル186個まとめ 保存版 Photoshopvip




ここへ到着する Photoshop ひび割れ ガラス 作り方 すべての鉱山クラフトのアイデア




ガラスが割れた感じの壁紙 フリー素材 Com




Photoshop フォトショップ の高品質無料ブラシ70選 スタンプ感覚で使える Ferret



イラスト 割れたガラス板の描き方 解説 きゃんばすクラスタ




Photoshop 全て無料 簡単に割れたガラスを追加できる グラスオーバーレイテクスチャー素材 Adobe信者nextistの動画 画像編集が楽しくなる小ネタブログ Nextist Skill Box




Crack Generator サブスタンスデザイナーでひび割れた表現が出来るsbsファイルを無料ダウンロードできます 3dcg最新情報サイト Modeling Happy




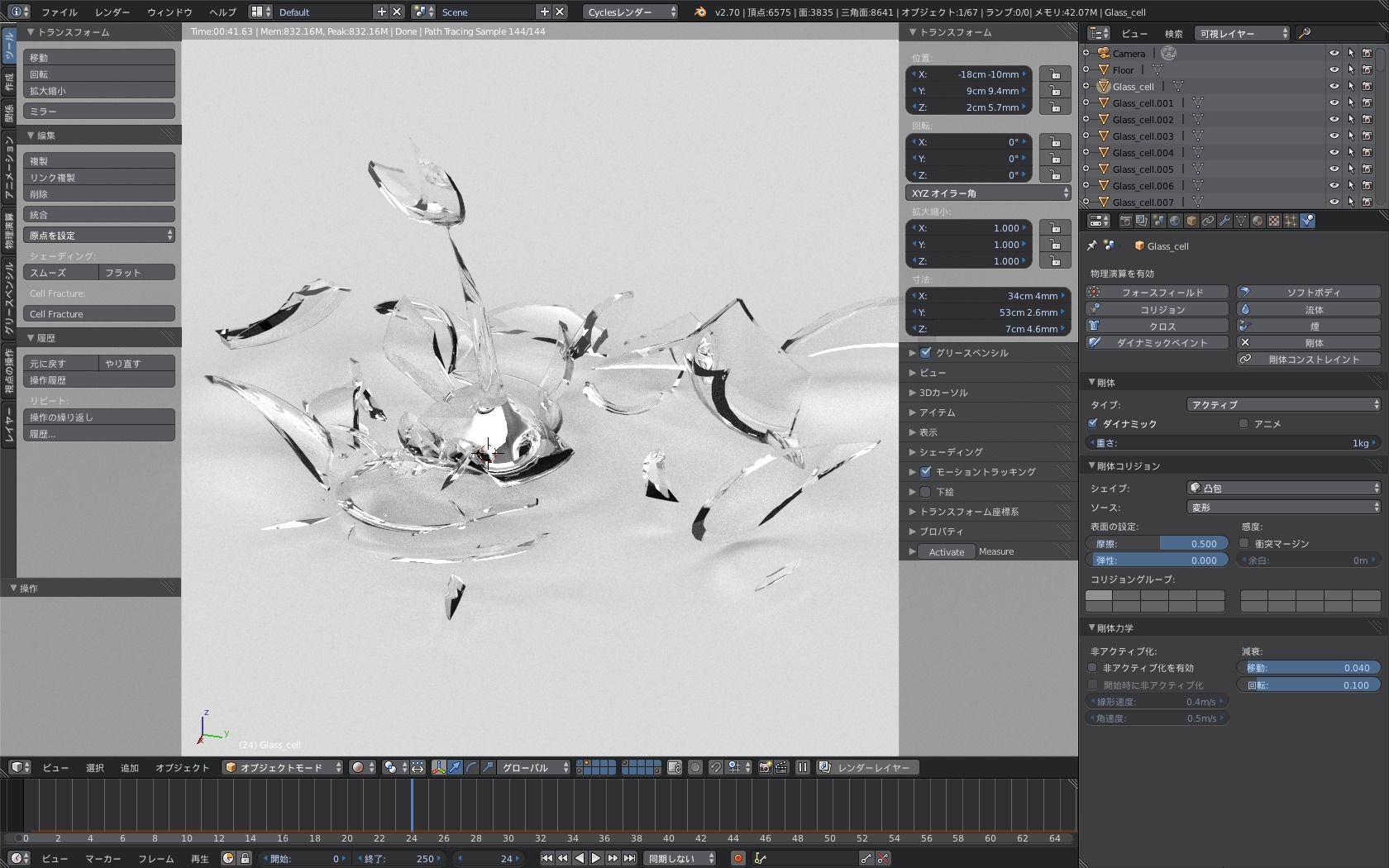
グラスを割ってみる Cell Fracture いろはメモ Blender




ガラスのひび割れのphotoshopでの作り方等がわかるチュートリアル100選 プロ級デザイナー達の技術から新しい学びや技術を得るために Seleqt セレキュト Seleqt セレキュト



0 件のコメント:
コメントを投稿